 |
| Kumpulan Efek Hover Background Transisi Menggunakan CSS |
Pada postingan artikel ini saya membahas mengenai efek-efek hover background transisi yang designnya menggunakan CSS. Cara kerja efek hover ini, yaitu jika kursor diarahkan diatas objek, maka akan memberikan aksi background sesuai efek hover yang diberikan kepada objek tersebut. Anda bisa menerapkan efek hover ini pada objek apapun, seperti background, tombol download, dan lainnya. lebih jelasnya anda bisa mencoba demo dibawah ini.
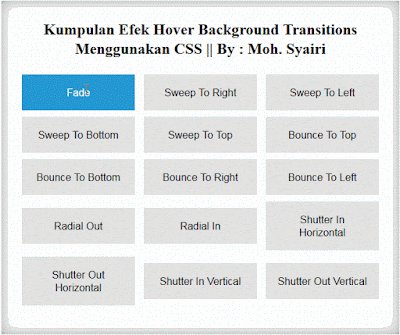
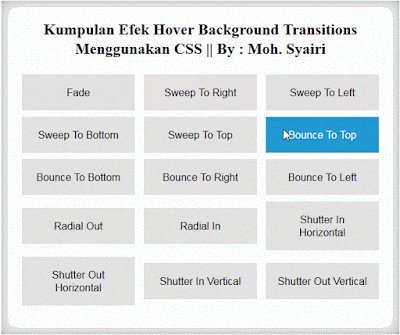
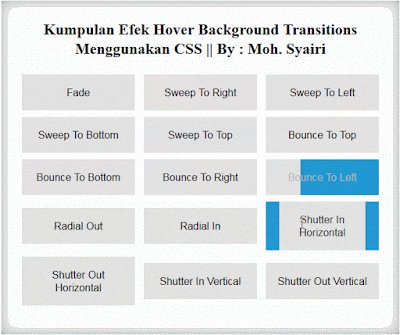
DEMO ( arahkan KURSOR ke TOMBOL dibawah ini )
Background Transitions || By : Moh. Syairi
Fade
Sweep To Right
Sweep To Left
Sweep To Bottom
Sweep To Top
Bounce To Top
Bounce To Bottom
Bounce To Right
Bounce To Left
Radial Out
Radial In
Shutter In Horizontal
Shutter Out Horizontal
Shutter In Vertical
Shutter Out Vertical
Jika kursor diarahkan ketombol, maka akan muncul efeknya. Lalu bagaimana cara membuatnya, berikut adalah step penerapan efek menggunakan CSS.
Kode HTML-nya
Sebelum memberikan efek CSS, Anda buat terlebih dahulu HTML sebagai kerangka yang nanti akan memanggil CLASS dan ID pada kode CSS. Berikut adalah kode HTML-nya.
<div class="BOX" id="FADE">Fade</div>
Keterangan : Kode warna merah (ID) diganti ID yang berada di CSS sesuai efek yang Anda inginkan.
Kode CSS-nya
Setelah itu, Anda beri kode CSS sesuai efek hover yang diinginkan. Berikut adalah kode CSS-nya.
Efek Background Fade Transition
.BOX{width:140px;padding:18px;margin:5px;background:#e1e1e1;text-align:center;font-family:"arial";}
#FADE{display: inline-block; vertical-align: middle; -webkit-transform: translateZ(0); transform: translateZ(0); box-shadow: 0 0 1px rgba(0, 0, 0, 0); -webkit-backface-visibility: hidden; backface-visibility: hidden; -moz-osx-font-smoothing: grayscale; overflow: hidden; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-transition-property: color, background-color; transition-property: color, background-color;} #FADE:hover{background-color: #2098d1;color: white;}
Efek Background Sweep To Right Transition
.BOX{width:140px;padding:18px;margin:5px;background:#e1e1e1;text-align:center;font-family:"arial";}
#STR{display: inline-block; vertical-align: middle; -webkit-transform: translateZ(0); transform: translateZ(0); box-shadow: 0 0 1px rgba(0, 0, 0, 0); -webkit-backface-visibility: hidden; backface-visibility: hidden; -moz-osx-font-smoothing: grayscale; position: relative; -webkit-transition-property: color; transition-property: color; -webkit-transition-duration: 0.3s; transition-duration: 0.3s;} #STR:before { content: ""; position: absolute; z-index: -1; top: 0; left: 0; right: 0; bottom: 0; background: #2098d1; -webkit-transform: scaleX(0); transform: scaleX(0); -webkit-transform-origin: 0 50%; transform-origin: 0 50%; -webkit-transition-property: transform; transition-property: transform; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-transition-timing-function: ease-out; transition-timing-function: ease-out; }#STR:hover{color: white;}#STR:hover:before{ -webkit-transform: scaleX(1);transform: scaleX(1);}
Efek Background Sweep To Left Transition
.BOX{width:140px;padding:18px;margin:5px;background:#e1e1e1;text-align:center;font-family:"arial";}
#STL{display: inline-block; vertical-align: middle; -webkit-transform: translateZ(0); transform: translateZ(0); box-shadow: 0 0 1px rgba(0, 0, 0, 0); -webkit-backface-visibility: hidden; backface-visibility: hidden; -moz-osx-font-smoothing: grayscale; position: relative; -webkit-transition-property: color; transition-property: color; -webkit-transition-duration: 0.3s; transition-duration: 0.3s;} #STL:before { content: ""; position: absolute; z-index: -1; top: 0; left: 0; right: 0; bottom: 0; background: #2098d1; -webkit-transform: scaleX(0); transform: scaleX(0); -webkit-transform-origin: 100% 50%; transform-origin: 100% 50%; -webkit-transition-property: transform; transition-property: transform; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-transition-timing-function: ease-out; transition-timing-function: ease-out; }#STL:hover{color: white;}#STL:hover:before{ -webkit-transform: scaleX(1);transform: scaleX(1);}
Efek Background Sweep To Bottom Transition
.BOX{width:140px;padding:18px;margin:5px;background:#e1e1e1;text-align:center;font-family:"arial";}
#STB{display: inline-block; vertical-align: middle; -webkit-transform: translateZ(0); transform: translateZ(0); box-shadow: 0 0 1px rgba(0, 0, 0, 0); -webkit-backface-visibility: hidden; backface-visibility: hidden; -moz-osx-font-smoothing: grayscale; position: relative; -webkit-transition-property: color; transition-property: color; -webkit-transition-duration: 0.3s; transition-duration: 0.3s;} #STB:before { content: ""; position: absolute; z-index: -1; top: 0; left: 0; right: 0; bottom: 0; background: #2098d1; -webkit-transform: scaleY(0); transform: scaleY(0); -webkit-transform-origin: 50% 0; transform-origin: 50% 0; -webkit-transition-property: transform; transition-property: transform; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-transition-timing-function: ease-out; transition-timing-function: ease-out; }#STB:hover{color: white;}#STB:hover:before{ -webkit-transform: scaleX(1);transform: scaleX(1);}
Efek Background Sweep To Top Transition
.BOX{width:140px;padding:18px;margin:5px;background:#e1e1e1;text-align:center;font-family:"arial";}
#STT{display: inline-block; vertical-align: middle; -webkit-transform: translateZ(0); transform: translateZ(0); box-shadow: 0 0 1px rgba(0, 0, 0, 0); -webkit-backface-visibility: hidden; backface-visibility: hidden; -moz-osx-font-smoothing: grayscale; position: relative; -webkit-transition-property: color; transition-property: color; -webkit-transition-duration: 0.3s; transition-duration: 0.3s;} #STT:before { content: ""; position: absolute; z-index: -1; top: 0; left: 0; right: 0; bottom: 0; background: #2098d1; -webkit-transform: scaleY(0); transform: scaleY(0); -webkit-transform-origin: 50% 100%; transform-origin: 50% 100%; -webkit-transition-property: transform; transition-property: transform; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-transition-timing-function: ease-out; transition-timing-function: ease-out; }#STT:hover{color: white;}#STT:hover:before{ -webkit-transform: scaleX(1);transform: scaleX(1);}
Efek Background Bounce To Top Transition
.BOX{width:140px;padding:18px;margin:5px;background:#e1e1e1;text-align:center;font-family:"arial";}
#BTT{display: inline-block; vertical-align: middle; -webkit-transform: translateZ(0); transform: translateZ(0); box-shadow: 0 0 1px rgba(0, 0, 0, 0); -webkit-backface-visibility: hidden; backface-visibility: hidden; -moz-osx-font-smoothing: grayscale; position: relative; -webkit-transition-property: color; transition-property: color; -webkit-transition-duration: 0.3s; transition-duration: 0.3s;} #BTT:before { content: ""; position: absolute; z-index: -1; top: 0; left: 0; right: 0; bottom: 0; background: #2098d1; -webkit-transform: scaleY(0); transform: scaleY(0); -webkit-transform-origin: 50% 100%; transform-origin: 50% 100%; -webkit-transition-property: transform; transition-property: transform; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-transition-timing-function: ease-out; transition-timing-function: ease-out; }#BTT:hover{color: white;}#BTT:hover:before{ -webkit-transform: scaleX(1);transform: scaleX(1);-webkit-transition-timing-function: cubic-bezier(0.52, 1.64, 0.37, 0.66); transition-timing-function: cubic-bezier(0.52, 1.64, 0.37, 0.66);}
Efek Background Bounce To Bottom Transition
.BOX{width:140px;padding:18px;margin:5px;background:#e1e1e1;text-align:center;font-family:"arial";}
#BTB{display: inline-block; vertical-align: middle; -webkit-transform: translateZ(0); transform: translateZ(0); box-shadow: 0 0 1px rgba(0, 0, 0, 0); -webkit-backface-visibility: hidden; backface-visibility: hidden; -moz-osx-font-smoothing: grayscale; position: relative; -webkit-transition-property: color; transition-property: color; -webkit-transition-duration: 0.3s; transition-duration: 0.3s;} #BTB:before { content: ""; position: absolute; z-index: -1; top: 0; left: 0; right: 0; bottom: 0; background: #2098d1; -webkit-transform: scaleY(0); transform: scaleY(0); -webkit-transform-origin: 50% 0; transform-origin: 50% 0; -webkit-transition-property: transform; transition-property: transform; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-transition-timing-function: ease-out; transition-timing-function: ease-out; }#BTB:hover{color: white;}#BTB:hover:before{ -webkit-transform: scaleX(1);transform: scaleX(1);-webkit-transition-timing-function: cubic-bezier(0.52, 1.64, 0.37, 0.66); transition-timing-function: cubic-bezier(0.52, 1.64, 0.37, 0.66);}
Efek Background Bounce To Right Transition
.BOX{width:140px;padding:18px;margin:5px;background:#e1e1e1;text-align:center;font-family:"arial";}
#BTR{display: inline-block; vertical-align: middle; -webkit-transform: translateZ(0); transform: translateZ(0); box-shadow: 0 0 1px rgba(0, 0, 0, 0); -webkit-backface-visibility: hidden; backface-visibility: hidden; -moz-osx-font-smoothing: grayscale; position: relative; -webkit-transition-property: color; transition-property: color; -webkit-transition-duration: 0.3s; transition-duration: 0.3s;} #BTR:before { content: ""; position: absolute; z-index: -1; top: 0; left: 0; right: 0; bottom: 0; background: #2098d1; -webkit-transform: scaleX(0); transform: scaleX(0); -webkit-transform-origin: 0 50%; transform-origin: 0 50%; -webkit-transition-property: transform; transition-property: transform; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-transition-timing-function: ease-out; transition-timing-function: ease-out; }#BTR:hover{color: white;}#BTR:hover:before{ -webkit-transform: scaleX(1);transform: scaleX(1);-webkit-transition-timing-function: cubic-bezier(0.52, 1.64, 0.37, 0.66); transition-timing-function: cubic-bezier(0.52, 1.64, 0.37, 0.66);}
Efek Background Bounce To Left Transition
.BOX{width:140px;padding:18px;margin:5px;background:#e1e1e1;text-align:center;font-family:"arial";}
#BTL{display: inline-block; vertical-align: middle; -webkit-transform: translateZ(0); transform: translateZ(0); box-shadow: 0 0 1px rgba(0, 0, 0, 0); -webkit-backface-visibility: hidden; backface-visibility: hidden; -moz-osx-font-smoothing: grayscale; position: relative; -webkit-transition-property: color; transition-property: color; -webkit-transition-duration: 0.3s; transition-duration: 0.3s;} #BTL:before { content: ""; position: absolute; z-index: -1; top: 0; left: 0; right: 0; bottom: 0; background: #2098d1; -webkit-transform: scaleX(0); transform: scaleX(0); -webkit-transform-origin: 100% 50%; transform-origin: 100% 50%; -webkit-transition-property: transform; transition-property: transform; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-transition-timing-function: ease-out; transition-timing-function: ease-out; }#BTL:hover{color: white;}#BTL:hover:before{ -webkit-transform: scaleX(1);transform: scaleX(1);-webkit-transition-timing-function: cubic-bezier(0.52, 1.64, 0.37, 0.66); transition-timing-function: cubic-bezier(0.52, 1.64, 0.37, 0.66);}
Efek Background Radial Out Transition
.BOX{width:140px;padding:18px;margin:5px;background:#e1e1e1;text-align:center;font-family:"arial";}
#RDO{display: inline-block; vertical-align: middle; -webkit-transform: translateZ(0); transform: translateZ(0); box-shadow: 0 0 1px rgba(0, 0, 0, 0); -webkit-backface-visibility: hidden; backface-visibility: hidden; -moz-osx-font-smoothing: grayscale; position: relative; overflow: hidden; background: #e1e1e1; -webkit-transition-property: color; transition-property: color; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; } #RDO:before { content: ""; position: absolute; z-index: -1; top: 0; left: 0; right: 0; bottom: 0; background: #2098d1; border-radius: 100%; -webkit-transform: scale(0); transform: scale(0); -webkit-transition-property: transform; transition-property: transform; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-transition-timing-function: ease-out; transition-timing-function: ease-out; } #RDO:hover{ color: white; } #RDO:hover:before{ -webkit-transform: scale(2); transform: scale(2); }
Efek Background Radial In Transition
.BOX{width:140px;padding:18px;margin:5px;background:#e1e1e1;text-align:center;font-family:"arial";}
#RDI{display: inline-block; vertical-align: middle; -webkit-transform: translateZ(0); transform: translateZ(0); box-shadow: 0 0 1px rgba(0, 0, 0, 0); -webkit-backface-visibility: hidden; backface-visibility: hidden; -moz-osx-font-smoothing: grayscale; position: relative; overflow: hidden; background: #2098d1; -webkit-transition-property: color; transition-property: color; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; } #RDI:before { content: ""; position: absolute; z-index: -1; top: 0; left: 0; right: 0; bottom: 0; background: #e1e1e1; border-radius: 100%; -webkit-transform: scale(2); transform: scale(2); -webkit-transition-property: transform; transition-property: transform; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-transition-timing-function: ease-out; transition-timing-function: ease-out; } #RDI:hover{ color: white; } #RDI:hover:before{ -webkit-transform: scale(0); transform: scale(0); }
Efek Background Shutter In Horizontal Transition
.BOX{width:140px;padding:18px;margin:5px;background:#e1e1e1;text-align:center;font-family:"arial";}
#SIH { display: inline-block; vertical-align: middle; -webkit-transform: translateZ(0); transform: translateZ(0); box-shadow: 0 0 1px rgba(0, 0, 0, 0); -webkit-backface-visibility: hidden; backface-visibility: hidden; -moz-osx-font-smoothing: grayscale; position: relative; background: #2098d1; -webkit-transition-property: color; transition-property: color; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; } #SIH:before { content: ""; position: absolute; z-index: -1; top: 0; bottom: 0; left: 0; right: 0; background: #e1e1e1; -webkit-transform: scaleX(1); transform: scaleX(1); -webkit-transform-origin: 50%; transform-origin: 50%; -webkit-transition-property: transform; transition-property: transform; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-transition-timing-function: ease-out; transition-timing-function: ease-out; } #SIH:hover, #SIH:focus, #SIH:active { color: white; } #SIH:hover:before, #SIH:focus:before, #SIH:active:before { -webkit-transform: scaleX(0); transform: scaleX(0);}
Efek Background Shutter Out Horizontal Transition
.BOX{width:140px;padding:18px;margin:5px;background:#e1e1e1;text-align:center;font-family:"arial";}
#SOH { display: inline-block; vertical-align: middle; -webkit-transform: translateZ(0); transform: translateZ(0); box-shadow: 0 0 1px rgba(0, 0, 0, 0); -webkit-backface-visibility: hidden; backface-visibility: hidden; -moz-osx-font-smoothing: grayscale; position: relative; background: #e1e1e1; -webkit-transition-property: color; transition-property: color; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; } #SOH:before { content: ""; position: absolute; z-index: -1; top: 0; bottom: 0; left: 0; right: 0; background: #2098d1; -webkit-transform: scaleX(0); transform: scaleX(0); -webkit-transform-origin: 50%; transform-origin: 50%; -webkit-transition-property: transform; transition-property: transform; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-transition-timing-function: ease-out; transition-timing-function: ease-out; } #SOH:hover, #SOH:focus, #SOH:active { color: white; } #SOH:hover:before, #SOH:focus:before, #SOH:active:before { -webkit-transform: scaleX(1); transform: scaleX(1); }
Efek Background Shutter In Vertical Transition
.BOX{width:140px;padding:18px;margin:5px;background:#e1e1e1;text-align:center;font-family:"arial";}
#SIV { display: inline-block; vertical-align: middle; -webkit-transform: translateZ(0); transform: translateZ(0); box-shadow: 0 0 1px rgba(0, 0, 0, 0); -webkit-backface-visibility: hidden; backface-visibility: hidden; -moz-osx-font-smoothing: grayscale; position: relative; background: #2098d1; -webkit-transition-property: color; transition-property: color; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; } #SIV:before { content: ""; position: absolute; z-index: -1; top: 0; bottom: 0; left: 0; right: 0; background: #e1e1e1; -webkit-transform: scaleY(1); transform: scaleY(1); -webkit-transform-origin: 50%; transform-origin: 50%; -webkit-transition-property: transform; transition-property: transform; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-transition-timing-function: ease-out; transition-timing-function: ease-out; } #SIV:hover, #SIV:focus, #SIV:active { color: white; } #SIV:hover:before, #SIV:focus:before, #SIV:active:before { -webkit-transform: scaleY(0); transform: scaleY(0); }
Efek Background Shutter Out Vertical Transition
.BOX{width:140px;padding:18px;margin:5px;background:#e1e1e1;text-align:center;font-family:"arial";}
#SOV { display: inline-block; vertical-align: middle; -webkit-transform: translateZ(0); transform: translateZ(0); box-shadow: 0 0 1px rgba(0, 0, 0, 0); -webkit-backface-visibility: hidden; backface-visibility: hidden; -moz-osx-font-smoothing: grayscale; position: relative; background: #e1e1e1; -webkit-transition-property: color; transition-property: color; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; } #SOV:before { content: ""; position: absolute; z-index: -1; top: 0; bottom: 0; left: 0; right: 0; background: #2098d1; -webkit-transform: scaleY(0); transform: scaleY(0); -webkit-transform-origin: 50%; transform-origin: 50%; -webkit-transition-property: transform; transition-property: transform; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-transition-timing-function: ease-out; transition-timing-function: ease-out; } #SOV:hover, #SOV:focus, #SOV:active { color: white; } #SOV:hover:before, #SOV:focus:before, #SOV:active:before { -webkit-transform: scaleY(1); transform: scaleY(1); }
Silahkan pilih salah satu efek pada kode CSS diatas sesuai keinginan Anda. Jangan dibuat susah, karena pada dasarnya gampang. Jika Anda masih bingung dengan cara penerapannya, lebih jelas kerangka kode lengkapnya sebagai berikut :
<style>
Letakkan kode CSS-nya disini
</style>
Letakkan kode HTML-nya disini
Note : Letakkan kode seperti kerangka diatas.
Sekian pembahasan Kumpulan Efek Hover Background Transisi Menggunakan CSS, Dilain pembahasan insyaAllah saya akan membahas efek hover yang lainnya. Semoga artikel ini bermanfaat dan menambah wawasan teman-teman.